Navrhování krásného rozvržení
![]() Profesionální rozvržení je důležité, abyste působili důvěryhodně a získali si důvěru zákazníků. EasyWebshop umožňuje snadný výběr a vlastní přizpůsobení rozvržení. Nepotřebujete drahého webdesignéra.
Profesionální rozvržení je důležité, abyste působili důvěryhodně a získali si důvěru zákazníků. EasyWebshop umožňuje snadný výběr a vlastní přizpůsobení rozvržení. Nepotřebujete drahého webdesignéra.
Změna rozvržení nemá žádný vliv na provoz internetového obchodu. Jakoukoli změnu lze později vrátit zpět nebo upravit. Věnujte proto čas experimentování s barvami, obrázky a písmy, abyste dosáhli požadovaného výsledku.
Před experimentováním s rozvržením a konfigurací přidejte asi 10 produktů.
Pokud nechcete experimentovat s rozvržením v živém internetovém obchodě, můžete si pro experimentování vytvořit nový bezplatný internetový obchod pomocí Multishop.
Správa rozvržení
Přejděte na Nastavení > Rozložení Níže si vysvětlíme, jak jednotlivé záložky fungují.

Šablony, motivy a návrhy

Šablony jsou základní návrhy, které jsou v seznamu na prvním místě a neobsahují barvy. Jsou vhodné pro obchodní webové stránky, kde je kladen důraz na produkty.
Témata vycházejí ze šablony a jsou dále vylepšena kombinacemi barev a pozadí. Jsou vhodné pro webové stránky, kde je třeba, aby byl design atraktivní.
Design jsou šablony nebo motivy, které si vy, uživatelé, přizpůsobíte pomocí designéra. Tato metoda je vhodná pro uživatele, kteří si chtějí přizpůsobit detaily svých webových stránek.
Všechny šablony a motivy jsou vhodné pro mobilní zařízení a optimalizované pro rychlé načítání a optimální indexaci ve vyhledávačích.
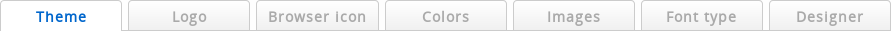
Vyberte si jednu ze šablon nebo motivů a kliknutím na Ukázka si zobrazte příklad. Tento příklad není pro návštěvníky viditelný.
Kliknutím na Publikovat nastavte šablonu nebo motiv pro své webové stránky. Nyní bude pro vaše návštěvníky živá.
Logo

Na kartě Logo můžete nahrát (firemní) logo tak, že jej vyberete a kliknete na Uložit.
Pokud logo ještě nemáte, můžete si ho nechat navrhnout od návrháře loga. Ve společnosti EasyWebshop loga nenavrhujeme. Zajímavou webovou stránkou, kde si můžete nechat navrhnout logo, je 99designs.
Úprava rozměrů loga po nahrání
- Měřítko
- Toto je výchozí nastavení: logo bude proporcionálně zmenšeno na maximální velikost 300x100 pixelů.
- Ořez
- Tímto se odřízne část loga, která je příliš velká.
- Žádné změny
- Po nahrání nebudou na logu provedeny žádné změny. Tuto možnost vyberte, pokud máte logo ve správné velikosti sami.
- ico
- Standardní favicon má rozměry 16x16, 32x32 nebo 64x64 pixelů a obsahuje 16 barev. Velikost souboru je maximálně 150 Kb.
- png
- Doporučené rozměry favikony .png jsou 196x196 pixelů.
- svg
- Pro větší rozlišení lze použít favikony SVG. Upozorňujeme, že ne všechna zařízení podporují favikony SVG.
- Na webových stránkách W3Schools je k dispozici výběr barev pro snadný výběr barev
- Zjistěte více o kódování barev v HTML/CSS
- Designér barev - snadné vytváření barevných palet
- Barevné kombinace - vytváření barevných kombinací
- Udržujte jednoduchost
- Vaši zákazníci si nekupují produkt v závislosti na vzhledu webových stránek. Jednoduché funkční rozvržení bude fungovat lépe než rušné rozvržení se spoustou zbytečných rušivých prvků.
- Zůstaňte konzistentní
- Vyberte si barevnou paletu a používejte stále stejné barvy. Pokud nevíte, co děláte, používejte stejné písmo
- Získejte inspiraci
- Není nic špatného na tom, když sledujete, jak to dělají ostatní. Inspiraci můžete najít v našich příkladech.
- Fotografie oživí webové stránky
- Rozpoznatelné logo, jasné fotografie produktů a odpovídající pozadí vaše webové stránky skutečně oživí.
- Poslouchejte rady přátel, rodiny a kolegů
- Zeptejte se různých lidí, co si o vašem rozvržení myslí. Krásné rozvržení je subjektivní. Uvidíte, že existuje mnoho protichůdných názorů.
- Zajistěte přiměřený kontrast, vyvarujte se stylistických chyb
Dodatečné informaceNěkteré časté chyby:- Texty s nízkým kontrastem
- Texty, které jsou nepříjemné na čtení
- Velké bloky textu psané kurzívou se špatně čtou
- Používání velkých písmen na internetu působí špatně
- Vyvarujte se opakování interpunkčních znamének!!!
- Moje texty jsou pryč!
- Barva textu je nastavena na stejnou hodnotu jako barva pozadí
- Favicon se nezobrazuje
- Používejte nejnovější prohlížeč. V některých starších verzích prohlížeče Internet Explorer se favicon nezobrazuje.
Dtd>V některých starších verzích prohlížeče Internet Explorer se favicon nezobrazuje. Připojte také název domény k vašemu obchodu. Některé prohlížeče zobrazují favikonu EasyWebshop, pokud není připojen název domény.
Doporučujeme, aby loga nebyla příliš velká. Ztěžuje to práci návštěvníkům s chytrými telefony. Pokud je logo příliš široké, objeví se horizontální posuvník. Pokud je logo příliš vysoké, bude třeba více rolovat vertikálně.
Výchozí nastavení 300x100 pixelů je ve většině situací v pořádku. U některých témat je lepší logo zvětšit nebo zmenšit.
Maximální velikost loga je 25 MB. Možné formáty souborů jsou .gif, .jpg, .png a .svg. Pro průhledná loga použijte formát PNG nebo SVG. Animace GIF jsou možné, ale nedoporučujeme je používat jako loga.
Ikona prohlížeče
Ikona prohlížeče nebo Favicon je ikona spojená s vaší webovou stránkou. Můžete si ji nechat navrhnout u svého designéra loga.
![]()
Pro maximální kompatibilitu se všemi typy zařízení doporučujeme nahrát verzi .ico, .png a .svg.
Je možné, že se ikona prohlížeče po aktualizaci ve správě rozvržení nezmění okamžitě. Je to způsobeno mezipamětí prohlížeče. Tento problém se po chvíli, kdy se mezipaměť vyčistí, sám vyřeší. Můžete také ručně vymazat mezipaměť prohlížeče nebo navštívit webovou stránku pomocí zařízení, které jste předtím nepoužívali.
Barvy
Rozhraní barev extrahuje všechny barvy ze zvoleného motivu a poskytuje snadný způsob jejich změny. Tlačítko Upravit CSS je odborná funkce, která poskytuje další možnosti doladění rozvržení změnou kódu CSS.
Několik užitečných odkazů:
Po provedení změn klikněte na tlačítko Uložit níže.
Obrázky
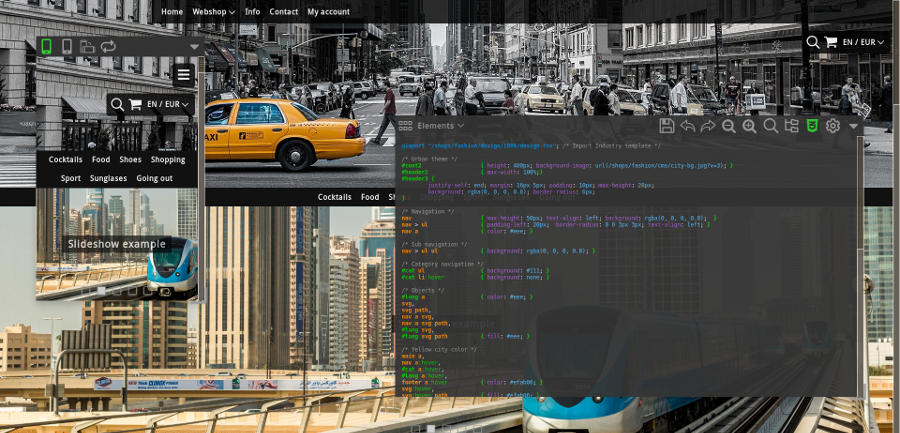
Pokud jsou v tématu přítomny obrázky, budou zde uvedeny. Kliknutím na ikonu Upravit obrázek obrázek aktualizujete. Pomocí designu (viz další strana) můžete přidat další obrázky.
Po provedení změn klikněte na tlačítko Uložit níže.
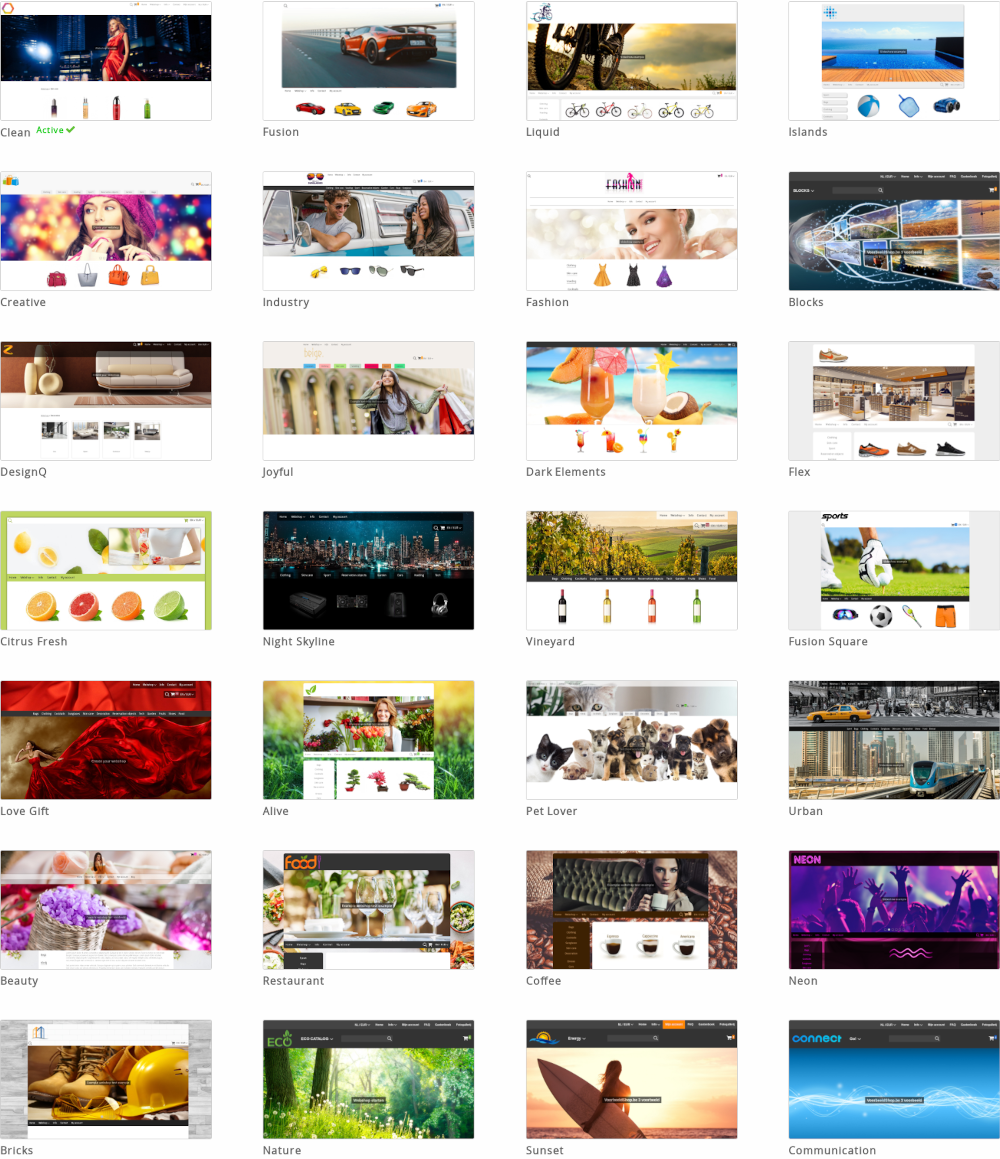
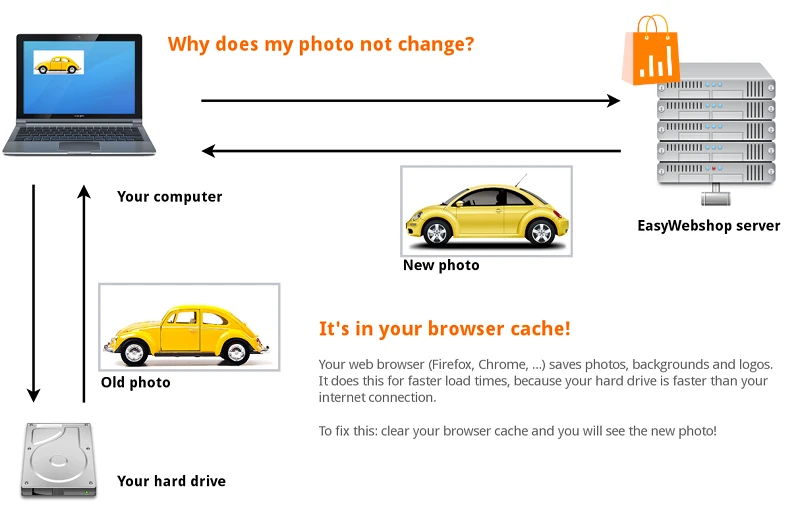
Pokud se obrázek na webu nezmění, je to obvykle proto, že staré fotografie jsou stále v mezipaměti webového prohlížeče. Webový prohlížeč (Firefox, Google Chrome, ...) ukládá webové stránky a obrázky na pevný disk. Při příští návštěvě se tak stránka načte rychleji. Při návštěvě stránky se zobrazí stará verze fotografie na pevném disku, a ne živá verze na webové stránce.
Při návštěvě stránky se zobrazí stará verze fotografie na pevném disku, a ne živá verze na webové stránce. 
Řešení: Přejděte na stránku obchodu a klikněte na Obnovit stránku nebo Načíst stránku.
Můžete také použít klávesové zkratky: F5 nebo CTRL + R (Příkaz + R na Macu). Nyní je načtena nejnovější verze webové stránky.
Připojte se k ní. V některých webových prohlížečích je nutné ručně vymazat mezipaměť v nastavení webového prohlížeče. Kde to najdete, závisí na webovém prohlížeči. Informujte se o tom v nápovědě svého webového prohlížeče. Je to mimo rozsah této wiki.
Typ písma
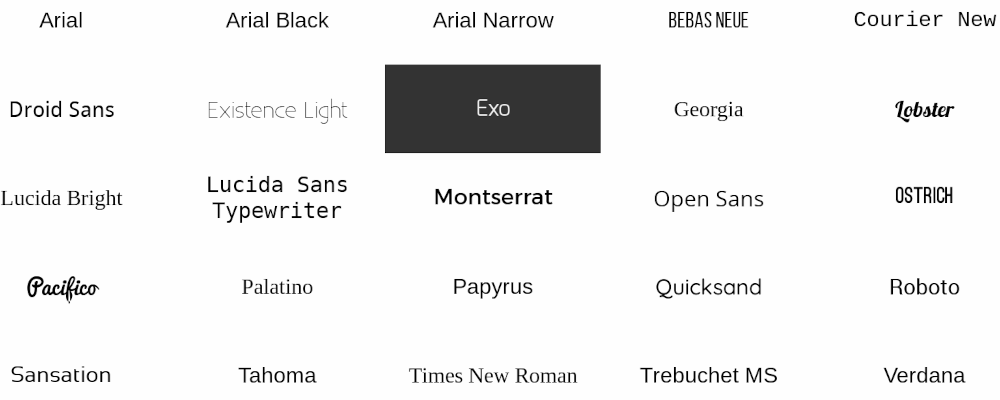
Toto rozhraní umožňuje změnit hlavní typ písma na vašich webových stránkách. Stačí vybrat písmo a kliknout na tlačítko Uložit níže.

Doporučujeme nemíchat různé typy písma na jedné stránce.
Designer
Pomocí návrháře lze vybranou šablonu nebo motiv přizpůsobit. Designér nabízí mnoho možností přizpůsobení, a proto je jeho použití méně snadné než standardní správa rozvržení. Na další stránce jsou popsány funkce návrháře.

Tipy, jak si sami navrhnout krásné rozvržení
Nájem webdesignera pro vaše webové stránky
![]() Pomocí vestavěného návrháře si můžete rozvržení přizpůsobit sami. K dispozici je spousta možností, takže svůj obchod můžete odlišit od ostatních webových stránek. Jedná se o nejjednodušší a nejlevnější možnost.
Pomocí vestavěného návrháře si můžete rozvržení přizpůsobit sami. K dispozici je spousta možností, takže svůj obchod můžete odlišit od ostatních webových stránek. Jedná se o nejjednodušší a nejlevnější možnost.
Pokud nedosáhnete požadovaného výsledku, můžete požádat webového designéra o vytvoření rozvržení na míru. Při hledání webdesignéra mějte na paměti, že na internetu je bohužel mnoho nevzdělaných webdesignérů. Vyžádejte si reference a ověřte si je také tím, že je kontaktujete.
Někteří webdesignéři vás budou nutit, abyste kvůli návrhu vzhledu přešli na jiný software pro webové obchody, což je zbytečné. Obvykle to dělají proto, že za prodej této jiné aplikace dostanou provizi. Proveďte srovnání mezi EasyWebshop a jinou platformou. Obecně poskytujeme mnohem více funkcí za lepší cenu.
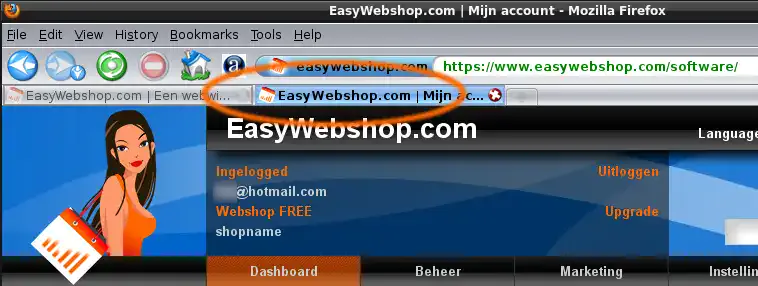
Karty prohlížeče usnadňují přepínání úloh
Vytvořte si v prohlížeči dvě karty: kartu s těmito pokyny a kartu, kde budete spravovat svůj obchod. Tímto způsobem můžete snadno přepínat z jedné karty na druhou a rychleji se orientovat. Pokud si tuto dokumentaci vytisknete, toto samozřejmě neplatí. Pak se můžete podívat na papír a následně na obrazovku. Ano, toto byla urážka vašeho intelektu!
Stisknutím kláves CTRL + T (nebo výběrem možnosti Soubor > Nová karta) otevřete v prohlížeči novou kartu. Na nové kartě přejděte na naše webové stránky: easywebshop.com.

Poté, co jste něco změnili v backendu, přejděte na kartu webu a stiskněte Načíst stránku, Obnovit stránku nebo F5, abyste viděli nejnovější aktualizaci.
Často kladené dotazy k rozložení stránek
Další stránku: Návrhář
- Úvod
- Řízení produktů
- Konfigurace internetového obchodu
- Nastavení účtu a obchodu
- Platební metody a poskytovatelé platebních služeb
- Faktury a smluvní podmínky
- Nastavení nákladů na dopravu
- Slevy a příplatky
- Registrace a převod názvů domén
- Vícejazyčný obchod
- Připojení k externím platformám
- Personalizované webové adresy
- Správa více webových obchodů (Multishop)
- Automatické e-maily zákazníkům
- Navrhování krásného rozvržení
- Správa objednávek
- Marketing
- Moduly
- Zálohování a export dat
- E-mail a webová pošta
- Účty správců
- Vysoce kvalitní fotografie
- Dvoufaktorové ověřování
- Štítky
- Meta tagy - Ověření webových stránek
- Živý chat
- Prezentace
- Analýza návštěvníků - Google Analytics
- Filtry
- Prodejní místa (POS)
- Pole formuláře
- Digitální nebo virtuální produkty
- Rezervační systém Symcalia
- Kniha návštěv
- Kontaktování asistenční služby
